Unlock Maximum Online Visibility & Revenue Growth
Helping You Succeed Through Online Marketing! Drive more traffic, increase conversions and outrank your competitors through tailored strategies. Get a free consultation today!


Helping You Succeed Through Online Marketing! Drive more traffic, increase conversions and outrank your competitors through tailored strategies. Get a free consultation today!




Years Of Experiences





Trusted Clients
Maximize your online visibility and revenue through our expert digital marketing services. Data-driven SEO, PPC, social media, and email strategies to elevate brand awareness and dominate your market.
Increase your online visibility with our expert SEO services. We optimize your website through technical improvements, strategic keyword targeting, authoritative link building, and engaging content creation to help you rank higher in search engines and drive more qualified traffic to your site.

Build credible authority and search rankings with our professional link building services. We earn high-quality backlinks from trusted, relevant websites through outreach campaigns, guest posting, digital PR, and more white hat tactics that follow Google's guidelines.

Create a powerful online presence with our custom web design solutions. Our team of skilled designers and developers build modern, responsive websites optimized for usability, conversion, and search engine visibility. From wireframing to design mockups to development and launch, we deliver engaging, high-performing websites tailored to your brand and business goals

Need extra support for your marketing team? Our network of vetted freelance professionals can provide on-demand services in SEO, PPC, social media, content creation, web design/development, and more. Scale your capabilities without hiring full-time staff.

Amplify your marketing reach through our tailored paid media solutions. Our team leverages platforms like Google Ads, Microsoft Advertising, Facebook Ads, Instagram Ads, and more to put your brand in front of your ideal target audience. With conversion tracking and continuous optimization, we maximize your ROI.

 SEO
SEO
 Web Design
Web Design
 Content Creation
Content Creation
 WordPress Support
WordPress Support
 Paid Ads
Paid Ads
 Freelancing
Freelancing
 Link Building
Link Building








Robert Paulsen
Managing Partner, LLP
“The custom website RM Digital built for our law firm perfectly captures our brand while offering an exceptional user experience. We regularly get compliments on the modern, eye-catching design.”


Ahmed Rizvi
SEO Manager, Finance Corp
“Expertly executed link building combined with technical SEO audits from RM Digital helped recover our site from a Google penalty. We regained rankings and traffic, putting us back on track for growth.”


Karen McNeil
VP of Sales & Marketing, TonerPro Office
“RM Digital’s comprehensive digital marketing services allow us to focus on our core competencies while their team handles online visibility strategy. Their reporting and communication are excellent.”


Lisa Himmelman
Owner, Everbloom Floral Design
“As a small business owner, RM Digital’s freelancing services gave me access to top digital marketing talent without the overhead costs. Their vetted contractors produce excellent work at reasonable rates. Highly recommended.”






Unlock your website's potential with the expertise of the best SEO specialist, delivering tangible results
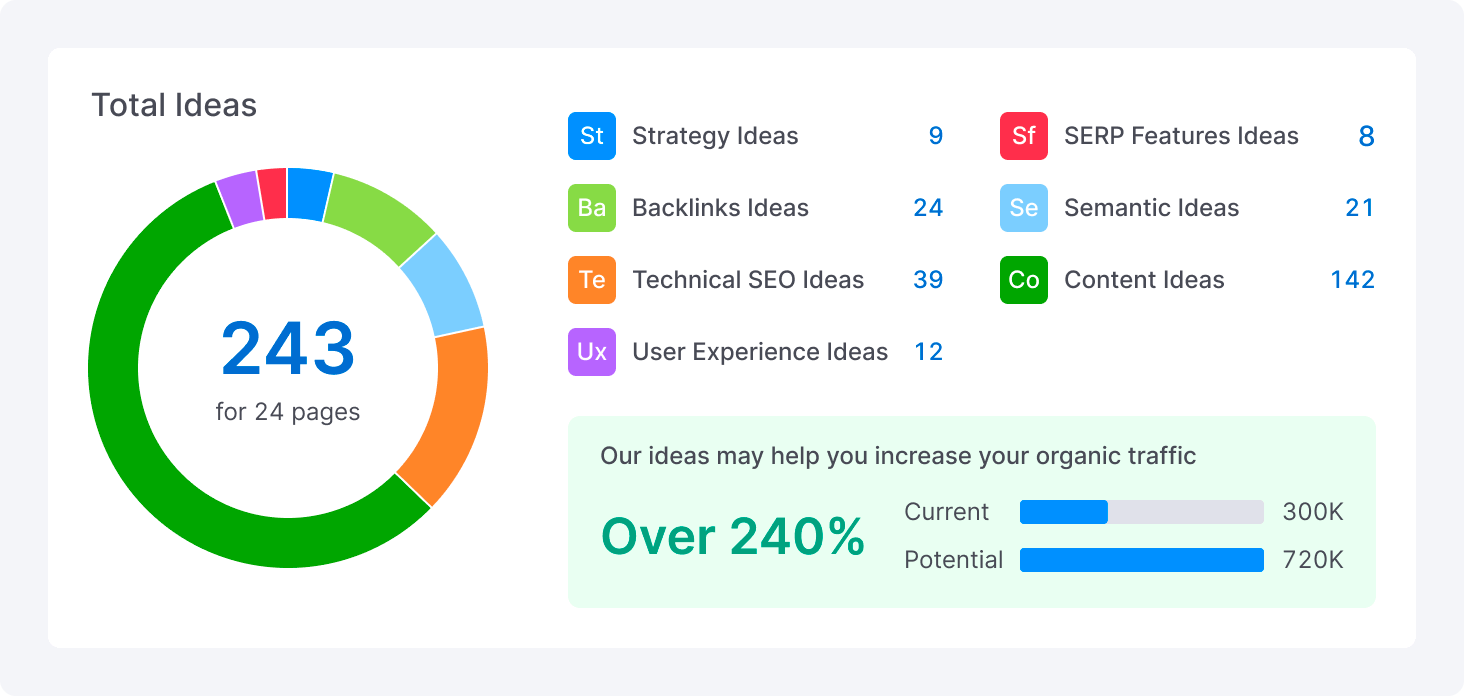
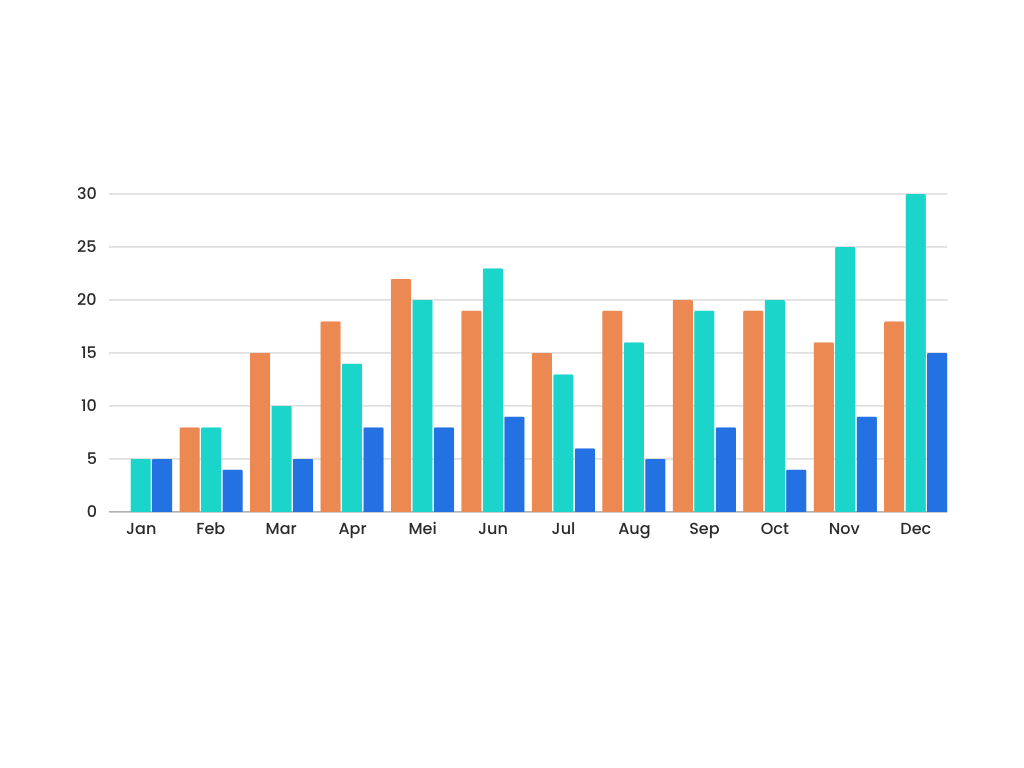
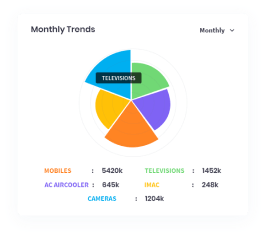
Our data-driven approach delivers quantifiable results. From increased website traffic and higher search rankings to more leads and sales, we measure and optimize for maximum return on your marketing investment
We take a comprehensive view, implementing seamless multi-channel strategies that capture prospects at every stage of the funnel and nurture them into loyal customers.
Our team stays ahead of the curve, continuously evolving our methods using the latest marketing technologies, SEO best practices, data analytics, AI, and more to give you an unfair advantage.
As an extension of your team, we provide clear communication, in-depth reporting, and collaborative planning. You'll always understand our process, performance, and the "why" behind our recommendations.

Team
member
Winning
award
Complete
project
Client
review






Please fill out the form below. We will then contact you.
© RM Digital Agency 2024 | All Rights Reserved